React vs React Native: Understanding the Key Differences


If you’re new to development or lack coding experience, you might find react vs react native differences confusing. While both technologies share similarities, they serve distinct purposes in web and mobile development.
In this blog post, we’ll explore the difference between react native vs react. We’ll answer common questions like whether React Native is a framework or a library. We’ll also discuss the react native vs react debate. Finally, we’ll highlight their similarities and help you decide which one suits your project better.
Keep reading to gain a clear understanding of these technologies. You will be able to decide whether react js vs native is the right choice for your project.

What is React.js
React is an open-source JavaScript library that developers use to build user interfaces, primarily for web applications. It focuses on creating the parts of a website that users see and interact with while browsing.
So, how is React different from plain JavaScript? In JavaScript, you often write repetitive code. For example, you may need to change the color of a button in different places. React simplifies this by enabling developers to create reusable components that they can use across various parts of the website. This approach simplifies the design process, making it more organized and efficient, which is the core advantage of using React.js.
What is React Native?
React Native is an open-source JavaScript framework that developers use to build user interfaces for mobile apps. In other words, web developers can write code for mobile applications. They can use the same JavaScript knowledge that applies to web development.
Since developers can share much of the code across platforms with React Native, they can create both Android and iOS apps simultaneously, reducing development time and effort.
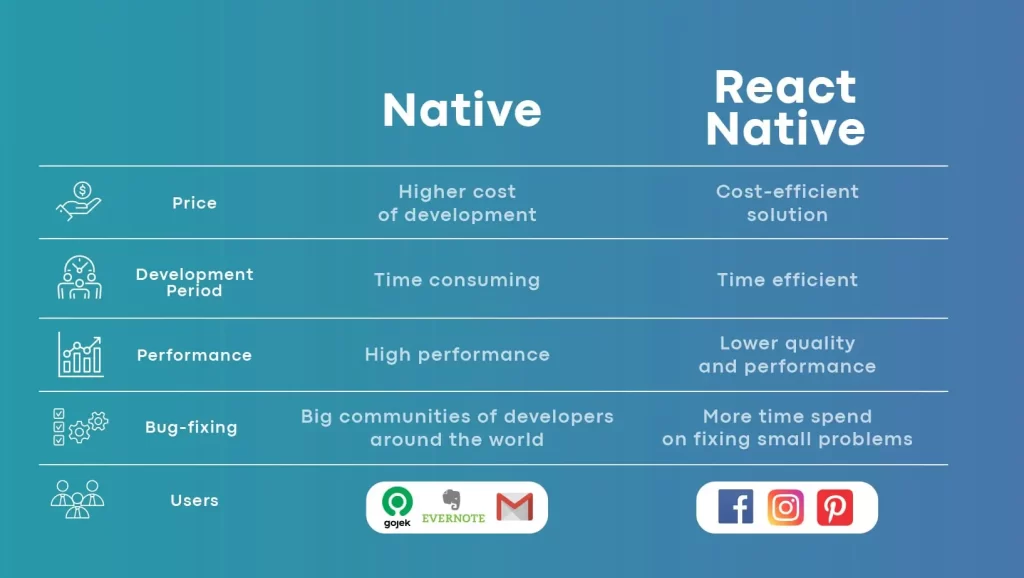
Difference between React vs React Native
Now that we know what React and React Native are, let’s dive into how they differ.
– React.js is designed for building user interfaces for web applications that run in a browser. React Native, on the other hand, is used to create cross-platform mobile applications for iOS and Android devices.
– React.js utilizes HTML, CSS, and JavaScript to develop interactive UIs for the web, whereas React Native uses native UI components and APIs to build mobile apps.
– Despite these differences, both technologies share a similar syntax. React Native was introduced to help developers build mobile apps using the same web development knowledge, including tools like HTML, CSS, JavaScript, and the React core library.
– Many libraries commonly used in React web development, such as Axios and CSS frameworks like Bootstrap and Tailwind, have mobile versions for React Native as well.
Similarities Between React and React Native
Despite their differences, React and React Native share several similarities:
– Both rely on the core React library.
– They share a component-based architecture, allowing developers to break their applications into smaller, reusable parts.
– Both use JavaScript as the main programming language and JSX for templating.
– They each use a virtual DOM to render applications.
– Both share similar styling techniques, though React Native handles this slightly differently.
– They utilize the same JavaScript APIs.
– Meta developed both, with Jordan Walke creating React and React Native emerging from a hackathon project.

Should I Learn React or React Native?
By now, you likely have a good understanding of the differences between React and React Native. Although they target different platforms, both follow similar development principles, and Meta introduced them. These open-source technologies are both based on JavaScript but serve entirely different purposes.
If you learn one, picking up the other will be much easier. However, it’s essential to learn React before diving into React Native. React Native builds on React’s core principles, and mastering React first will provide a strong foundation for mobile app development.
That said, remember that developing native mobile apps with React Native may require a deeper understanding of native platforms. Its capabilities are limited in certain areas compared to traditional native development.
If you’re planning to develop a web or mobile app, hiring skilled React or React Native developers can significantly improve the quality and efficiency of your project.
So, what are you waiting for? If you’re looking to hire expert developers, consider reaching out to Code Genesis, a leading software development company with talented professionals who can help bring your project to life.
Read more blogs
How Much Does It Cost to…
How Much Does It Cost to Hire App Developers? So, you’re ready to launch your…
React vs React Native: Understanding the…
React vs React Native: Understanding the Key Differences If you’re new to development or lack…
Node.js 22 Latest Version Whats New
Node.js 22 Latest Version: What’s New? Explore the transformation impact of Node.js version 22, the…